Without navigations, the web would be unthinkable. The Web Builder enables you to work efficiently with them.
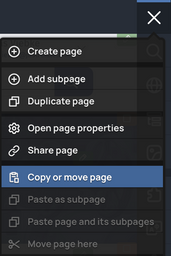
Maintaining a navigation using the Web Builder comes down to creating or pasting pages directly where they are meant to appear: in the navigation itself. To get an understanding of how this works, we’re going to show you how the top navigation supports you with structuring a website based on the Web Builder.